


KEYWORDS: HTML 5 introduction, CANVAS object, geometric properties, lines, colors, fills, strokes, gradients, quadratic and Bézier curves, complex shapes
RESOURCES:
• CREATIVE CODE: PBS
• Canvas on whatwg
• Mozilla Developers
• HTML5 elements
• HTML5 Canvas Tutorials
1 – CANVAS
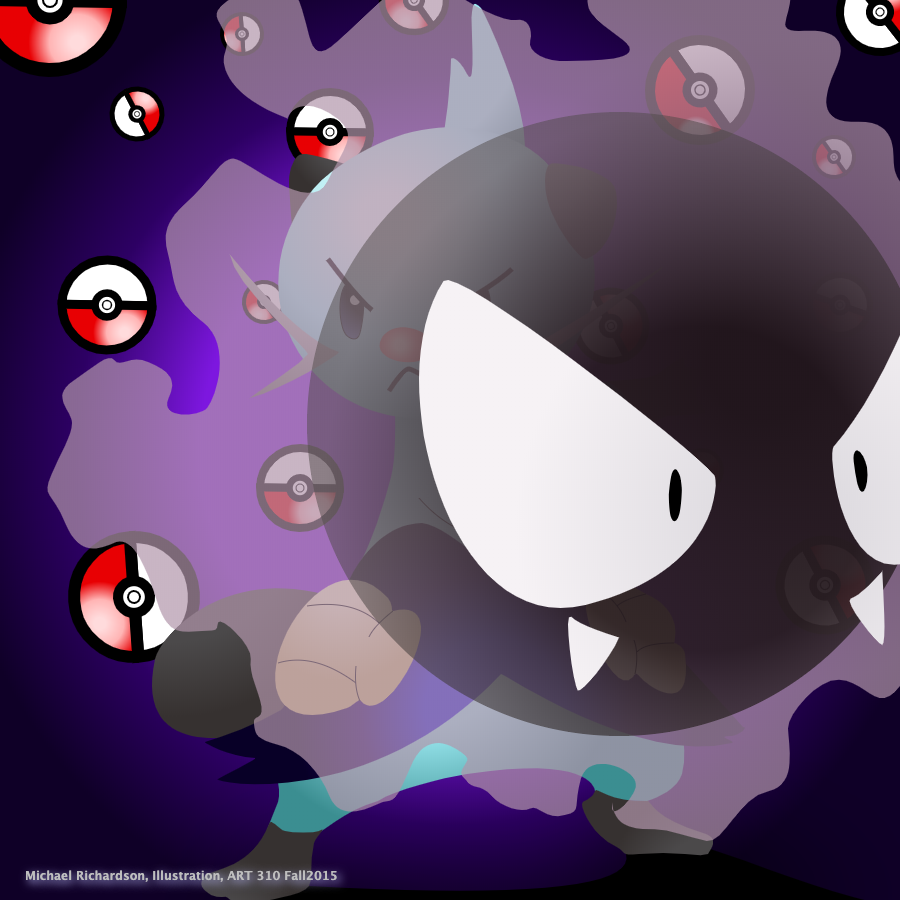
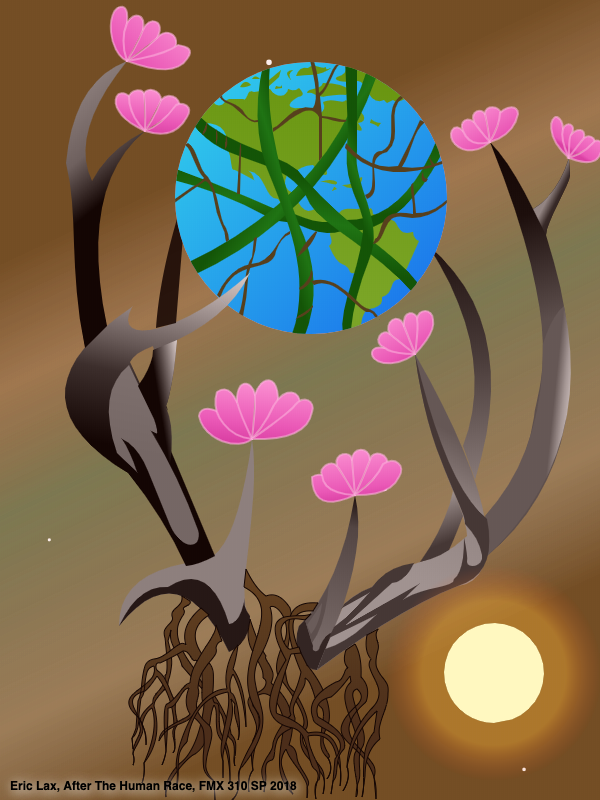
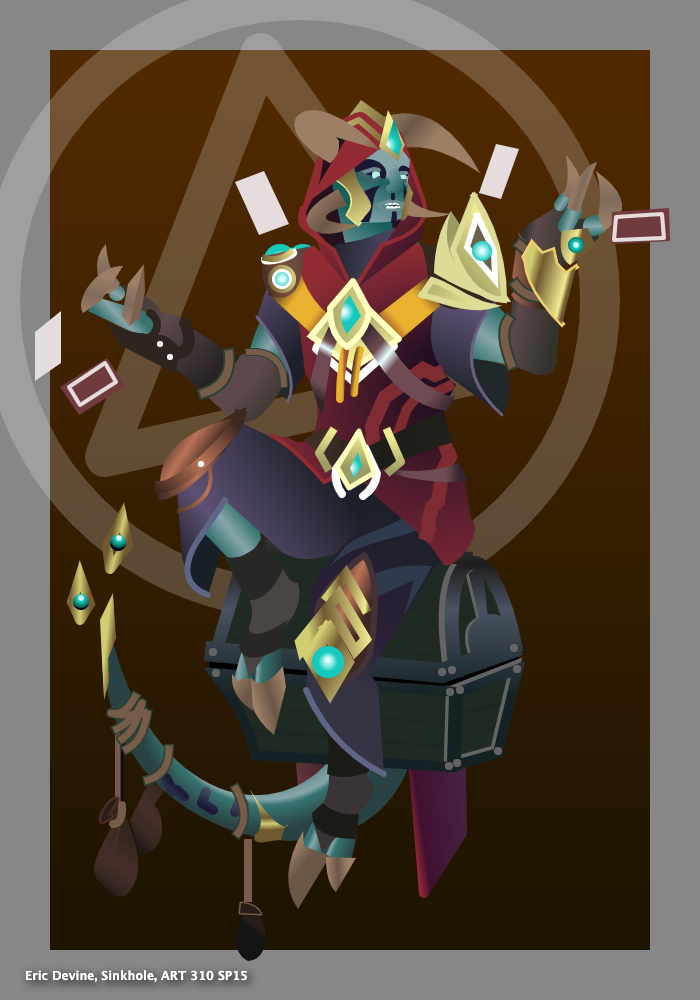
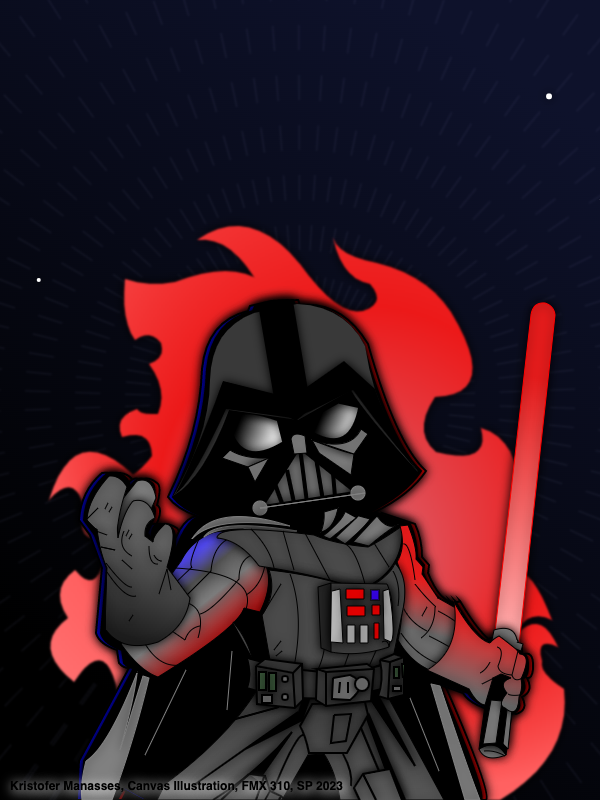
Using any text editor, create a complex landscape or a portrait, involving the HTML5 CANVAS. It must contain AT LEAST 10 shapes, including bezier and quadratic curves. MUST have an interactive component. Must use linear and radial gradients. At least 800x600px and 2000 lines of active code (without counting header and footer). The HTML5 shell provided by the instructor gives you a safe area to post your code, clearly indicated in the comments. At this point in the semester, you can alter the width and height of the canvas, the title of the document, and your personal credits. I will provide the code to insert temporarily the reference image so you can trace the curves, study the tangents, and locate the anchor points. You are more than welcome to use tools such as Adobe Photoshop to create the grid to sample the source with more precision, and to use the eye dropper to acquire the exact RGB color values in the illustration you are using for inspiration.
Kalista / Carter / Brickeen / Bernardini / Morales / Lax / Ryan / Brown / Nordhagen / Platteter / Miller / Wheeler / Denardo / Bono / Richardson / Phipps / Devine